Satın Almak İçin Hemen Ara !
Satın Almak İçin Hemen Ara !

DNS önceden getirme, DNS adreslerini önceden çözerek web sayfalarını hızlandırmanın bir yöntemidir.
Tarayıcının, Link rel="dns-prefetch" href="maxcdn.bootstrapcdn.com" olarak çağırmadan önce belirli bir etki alanı için DNS'yi çözmesi gerektiğini belirtmek için rel=dns-prefetch kullanır. DNS arama sürelerinin nasıl oluştuğunu etkili bir şekilde düzenleyerek sayfa yükleme hızını artırabilir. Bu işleme genellikle DNS önceden getirme denir. W3C'deki tanımı şöyledir: "DNS ön eki bağlantı ilişkisi türü, istenen kaynağı elde etmek için kullanılacak kaynağı belirtmek için kullanılır ve kullanıcı aracısı bunu olabildiğince erken çözmelidir.
Bir HTML belgesinin başlangıç alanı için kullanılır. DNS çözünürlüğü, sayfa yükleme işleminin önemli bir parçasıdır. DNS çözünürlüğü mutlaktır ve hayattaki bazı şeyler de öyledir. Sayfa hızını etkileyebilecek şeylerden biri, yükleme işleminde kullanılan dosyaların birden fazla alandan indirilmiş olmasıdır. Birçok alan için DNS aramalarının yükleme hızlarını etkileyebileceğinden emin olabilirsiniz.
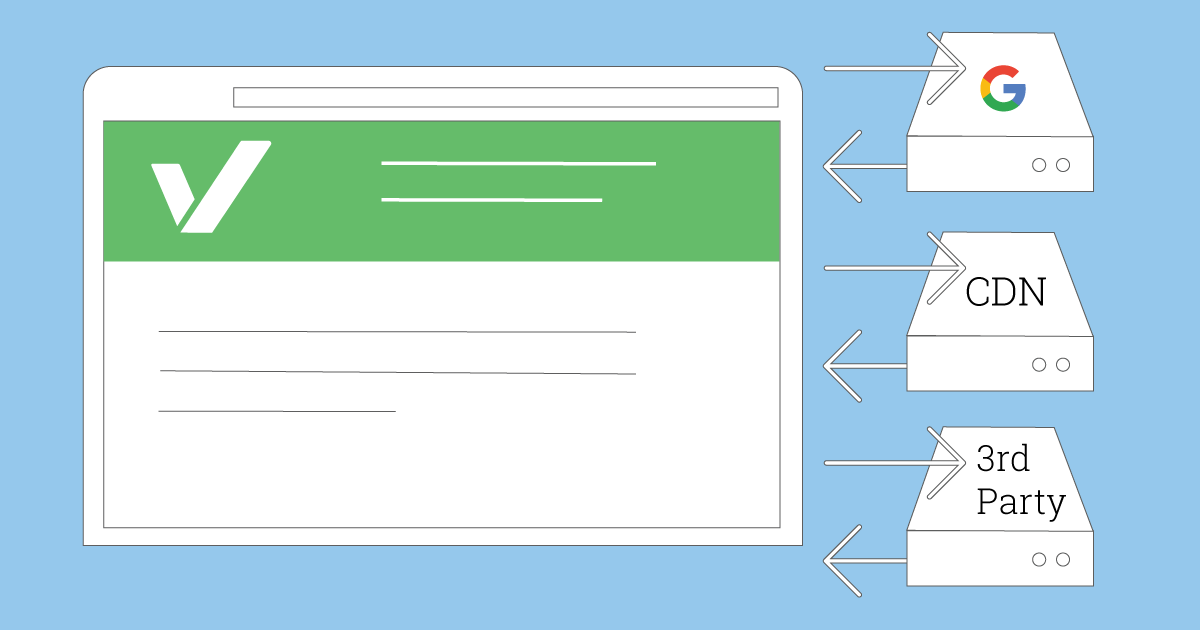
Bu, sayfa kaynağınız üç etki alanındaysa, en az üç DNS araması yapılacağı anlamına gelir. Kaynaklar on alandan yükleniyorsa, en az on DNS araması yapılır. Bu nedenle, DNS isteklerini en aza indirmek, sayfa hızını artırmak için çok önemlidir maalesef bu ayrıntı çoğu zaman gözden kaçar.
Tüm sayfa kaynaklarınız, html'yi tutan aynı etki alanındaysa. Bir tarayıcı HTML kaynağını ziyaret ederse, o etki alanı için DNS adresini zaten çözmüştür.
Tüm görselleri, scriptleri ve css dosyalarını aynı domainden arayacaksak tekrar domain çözümlemesi yapmak zorunda kalmanın bir anlamı yok. Bunu yapmak bile zararlıdır. Önceden belirlenmiş sayfalara sahip olmak, genellikle herhangi bir dns-prefetch işlemi yapmaktan daha sağlıklıdır. DNS'yi önceden getirmenin aksine, sayfalarınızın arama etki alanlarını azaltmanın yollarını bulmak yararlı olabilir.
1. Sayfa varlıklarımı farklı bir alan adında mı barındırıyorum?
HTML dosyalarınız example.com'da, CSS'niz cdn.example.com'da ve resimleriniz xxx.cdn.com'daysa, o zaman üç farklı merkezden kaynaklar kullanıyorsunuz ve bunları birleştirmeyi düşünebilirsiniz.
www.example.com ve example.com adlı bir CSS dosyasını çağırırsanız, dosyayı temizlemeniz ve tüm kaynakların www veya www olmayan sürümlerden çağrıldığından emin olmanız gerekir.